How to create MERNG (MongoDB, Express JS, React JS , Node JS and GraphQL) stack app PART 1

Introduction
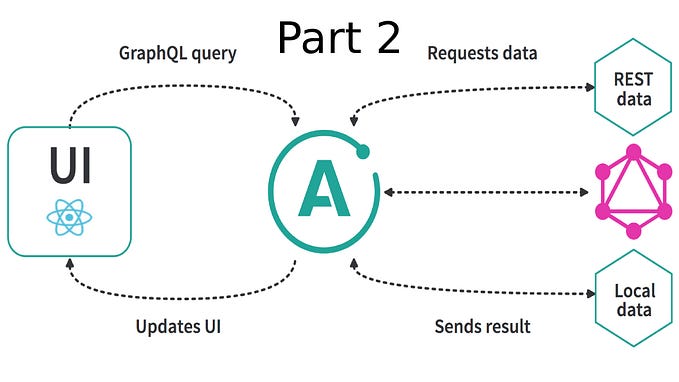
What’s MERNG stack ? I think you know about MERN stack. It means MERN + GraphQL. So we use graphql API instand of restfull API in our project. It used for social media apps. However I don’t recommend to use this technologies for bigger project. Because, when count of query, mutation increase, project structure is more complex. Before start, we will be sure what, all stuffs have installed in computer. I guess node.js and npm. Let’s start
1) Create project folder structure.
Create folder such as /API. Open the terminal write the npm init command for project setup. We need some folders and files. We should create these folders in root directory (/API ): /models for database /resolvers for query and resolvers. And server.js file is main file, which we write everything inside it. Project folder structure likes it:

2) Install dependences
Write following command in the terminal for install all dependences.
npm install express cors mongoose apollo-server-express @graphql-tools/schema3) Create server
create a server.js file and copy following contents:
// Expressimport { createServer } from 'http';import express from 'express';import cors from 'cors';// GraphQLimport { ApolloServer } from 'apollo-server-express';import { makeExecutableSchema } from '@graphql-tools/schema';import typeDefs from './resolvers/schema';import resolvers from './resolvers';// Constantconst url = 'YOUR_DATABASE_LINK';const PORT = 8080;// DataBaseimport mongoose from 'mongoose';//App(async () => {const app = express();const httpServer = createServer(app);app.use(cors());app.get('/', (req, res) => {res.send("Welcome Graphql API, Please click link for Api <a href='/graphql'>GraphQL API</a> ");});try {mongoose.connect(url);console.log('Connect is succesfull');} catch {console.log('Connect is failed');}const schema = makeExecutableSchema({ typeDefs, resolvers });const server = new ApolloServer({
schema,
introspection: true,
});await server.start();server.applyMiddleware({ app });httpServer.listen(PORT, () => {
console.log("server are running");});
})();
4) Setup model of database
Our purpose is what, get data about users in mongoDB. So first need to model of user. Create a /models/userModel.js file. Just write own user model following contents:
import mongoose from 'mongoose';const userModel = mongoose.model('users', new mongoose.Schema({
id : string,
name : string,
password : string
})module.exports = userModel;
5) Create Queries and Resolvers
Need to query file, that’s why create a /resolvers/schema.js file. Write own queries like following contents:
import { gql } from 'apollo-server-express';export default gql`query {
users:[User]!
}
mutation {
postUser (name : String!, password : String!):User
}type User{
id:ID!,
name:String,
password:String
}
`
Actually I try to show simple example and inside resolvers folder create a index.js file.
Right now we have the model and query, only resolver is lack. A resolver is need for each of query. Look through following contents:
import userModel from '../model/userModel';
module.exports = {
Mutation : {
userPost : async (args)=> {
const user= await new userModel(args);
const saveUser = await user.save();
return saveUser;
}},
Query : {
users : async ()=>{
const users = await userModel.find({});
return users;}}}
In finally our GraphQL API is ready to use. Let’s start the server. This command npm start is enough to start.

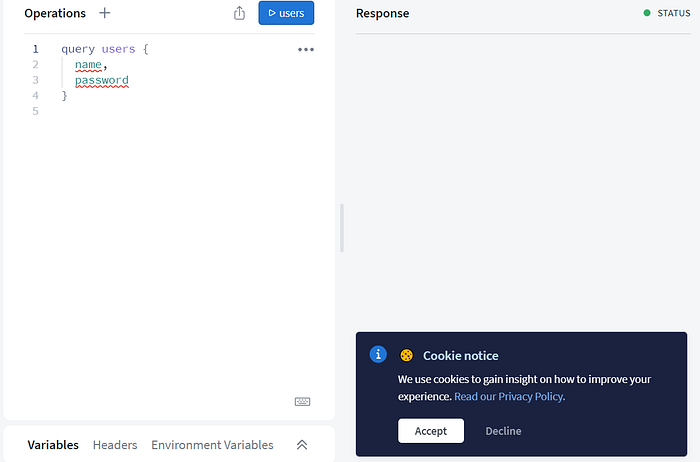
Click this url , go on localhost:8080/graphql link. So you click to button and apollo-server playground appear in screen.


I don’t want it has been boring that’s why I separated 2 part of blogs. First part (this) consider only server-side. Second part is more different to it and show how use this API in react project. Begin to read the second part .
Get the full code on the GitHub Repository.
Thank you for reading and I hope you enjoyed it. Any question, suggestions let me know in the comments below! As soon as next part come. See you soon